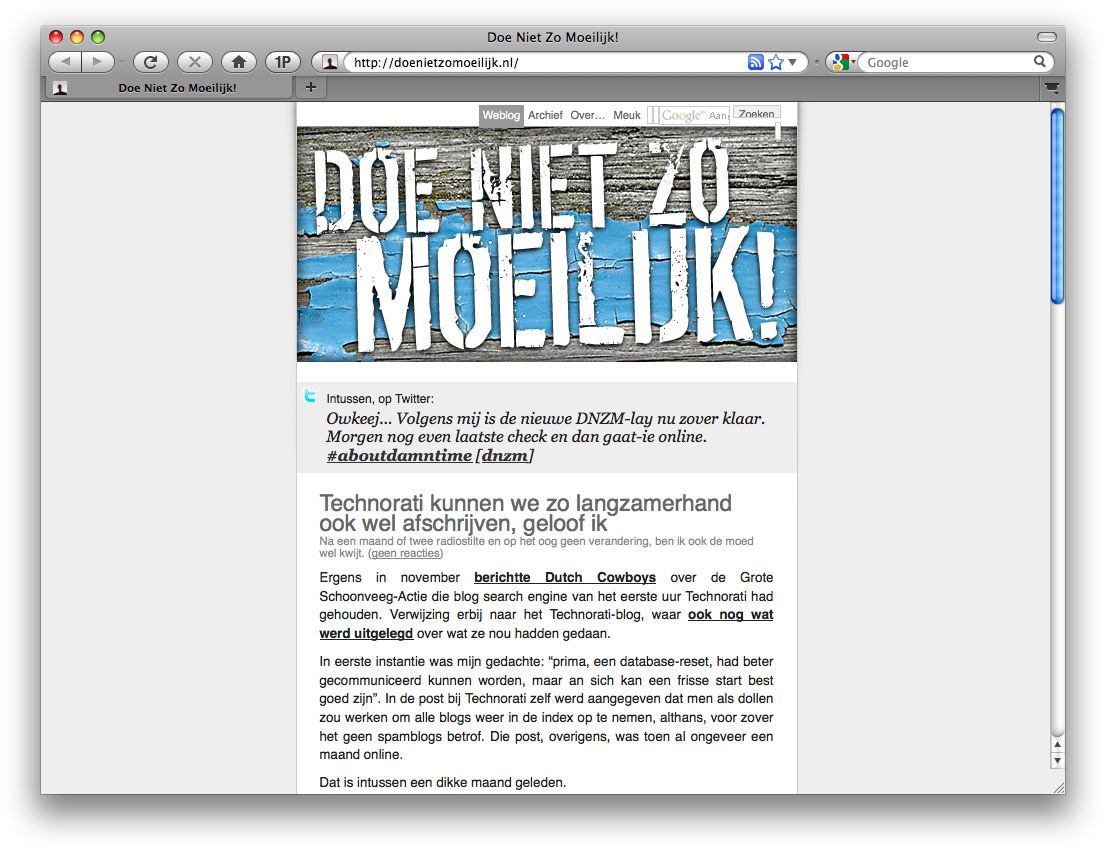
DNZM2K5
februari 2005De aller-allereerste versie van DoeNietZoMoeilijk! Een layout in kolommen (in een tijd waar Flex nog geen ding was en floats vergeven waren van browserspecificieke bugs), gradients, en een lel van een masthead-afbeelding. Ik ben toen best nog even aan die layout beziggeweest, ik was er trots op, en ik was er ook vrij snel al flauw van.