In de afgelopen twee en een half jaar waarin deze webzijde het "Guardsman"-smoelwerk had, heb ik al een paar kleine aanpassingen gemaakt. Een foto-pagina, de knop-achtige links een beetje befröbeld, en recentelijk een paar extra steunkleuren erbij. Small stuff.
Maar kort na de overgang naar Bolt 5 begon het alweer wat te kriebelen...

Aangezien ik mezelf gisteren betrapte op minitieuze pixelfuckerij, wordt het tijd om die noeste arbeid aan de wereld voor te stellen; er was laatst al een kleine sneak preview en eigenlijk wilde ik nog wat wachten op de op handen zijnde release van Bolt 5.2, maar bij nader inzien zitten daar geen zaken in die me echt in de weg zitten, in ieder geval niet layout-technisch, dus here goes: Guardsman 2.0!
Uitgangspunten
Met de verschuiving die ik wil maken naar digital garden, is het belangrijk dat, naast "posts", ook "pagina's" een first class citizen zijn. Bij elke ontwerp-beslissing heb ik ook de pagina's meegenomen. Ook het blok "Gerelateerd", dat relaties tussen pagina's en posts weergeeft, heeft wat ruimte en liefde gehad; er wordt nu onderscheid gemaakt tussen links naar een stuk content, en links ervandaan; dat was een beetje een stukje dat ik nog miste.
Overigens hangt dat wél een beetje aan Bolt 5.2, dus voor nu zal dat nog een beetje blijven bij weergeven; na die release wil ik nog wel even een scriptje over de inhoud heentrekken om al die relaties goed aan te maken.
Zoals eerder al beschreven, een belangrijk uitgangspunt was een volledig nieuwe codebase, dus verse HTML en verse CSS.
Geen Bootstrap of ander framework-geneuzel, het enige dat ik als externe bron gebruik is Prisma.js, om blokjes code een beetje leuk aan te kleden.
Ik wilde ook betere ondersteuning voor microformats. Hoewel dat in de vorige versie al niet heel slecht was, kon het beter, en daarin werd ik tegengehouden door de manier waarop ik de layout in stukken had gehakt.
Er is, zeker met alle Twitter-gekte en Fediverse-manie van de laatste weken, het nodige gepeinsd over het al dan niet ondersteunen van ActivityPub en hoe ver dat dan moet gaan; voor nu laat ik dat even een beetje.
Ten eerste is het een stuk ingewikkelder dan Indieweb, en bovendien voorzie ik, juist door die influx van nieuwe gebruikers en ontwikkelaars, dat er de komende tijd een hoop nieuwe ontwikkelingen zullen zijn.
Resultaat
Na flink wat avondjes knutselen, pielen, dingen verschuiven, nadenken, en alles toch weer anders doen, staat er nu een layout waar ik behoorlijk tevreden over ben. Misschien zelfs wel een beetje trots op, ook.
Naar mijn bescheiden mening is de leesbaarheid weer een stukje vooruit gegaan. De regellengte is iets teruggebracht, lettergroottes schalen een beetje mee met het venster, en er zijn iets minder knalrode elementen die de aandacht opeisen (hoewel links nog steeds wel die kleur hebben).
Over links gesproken: ik haal een foefje in CSS uit met links die naar een tag-pagina wijzen (daar komt een # voor te staan) en met links die naar buiten doenietzomoeilijk.nl wijzen (die krijgen een pijltje). Hopelijk geeft dat net dat beetje onderscheid om de navigatie wat voorspelbaarder te maken. Het is een klein dingetje, maar ik ben er wel stiekem een beetje trots op.
En zo zijn er meer onderdeeltjes en details die de gemiddelde bezoeker waarschijnlijk niet opvallen, maar waaraan ik dit keer meer tijd heb besteed, en waar ik ook bewustere keuze heb gemaakt, in plaats van "oh, nou ja, ik kan kiezen tussen padding 2 en padding 3, ik vind het eigenlijk allebei niet helemaal ideaal, maar het moet maar".
In de code is het effect ook te zien. Een beetje tekstige pagina is flink afgeslankt:
| Guardsman 1 | Guardsman 2 | |
|---|---|---|
| HTML | 17,4 kb | 13,5 kb |
| CSS | 213,5 kb | 27,6 kb |
| JS | 348,4 kb | 118,1 kb |
Al met al gaat er alsnog het nodig in plaatjes en dingen zitten, natuurlijk, maar voor mijn gevoel is dit wel een lekkere winst, het rendert ook weer wat sneller, en vooral: ik ken mijn layout.
Voor het stukje grid en wat variabelen heb ik leentjebuur gespeeld, maar verder is elke regel CSS zelf opgesteld. Bevrijdend. En Webpack is intussen in minder dan een tiende seconde klaar met wijzigingen verwerken.
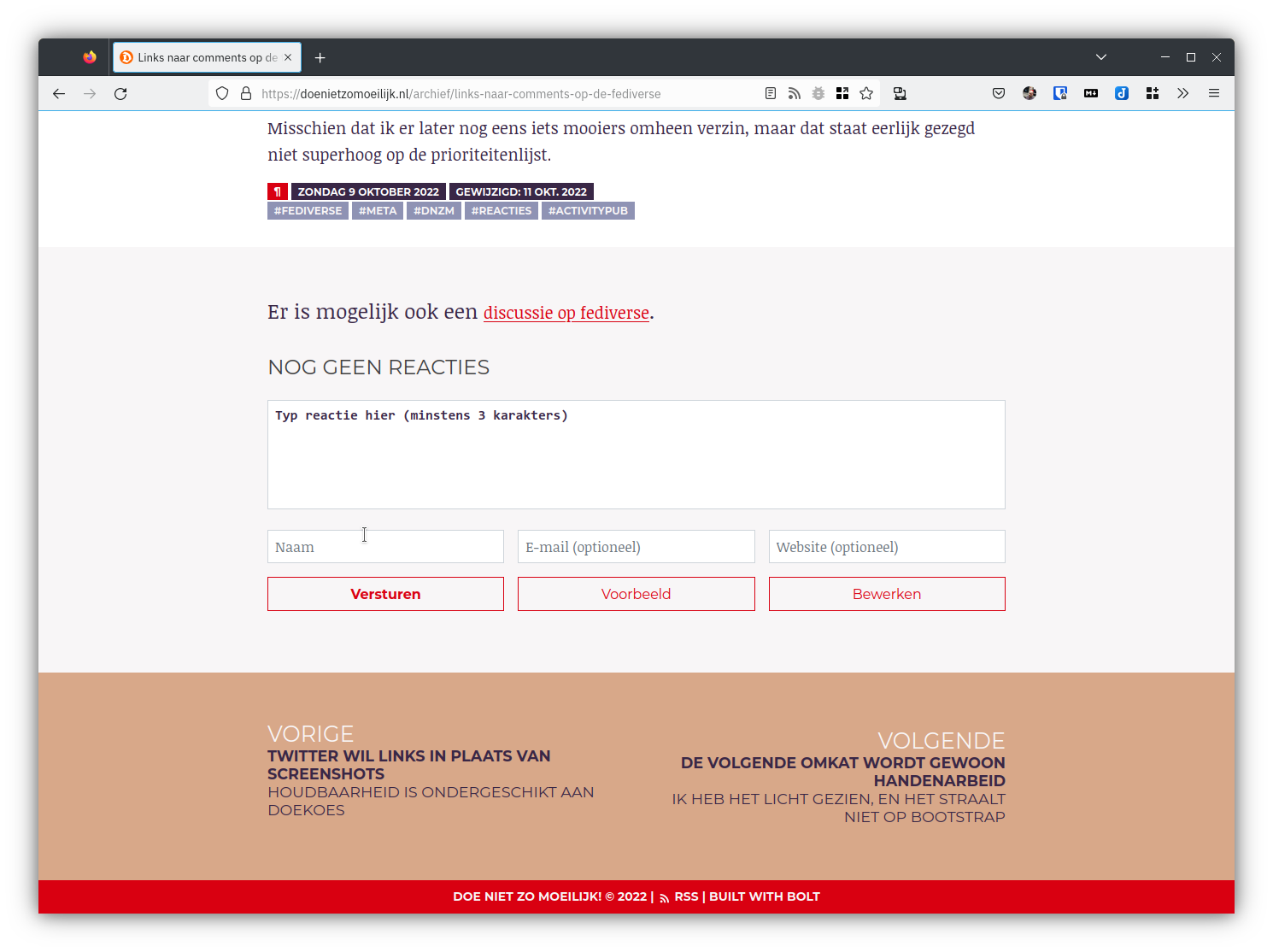
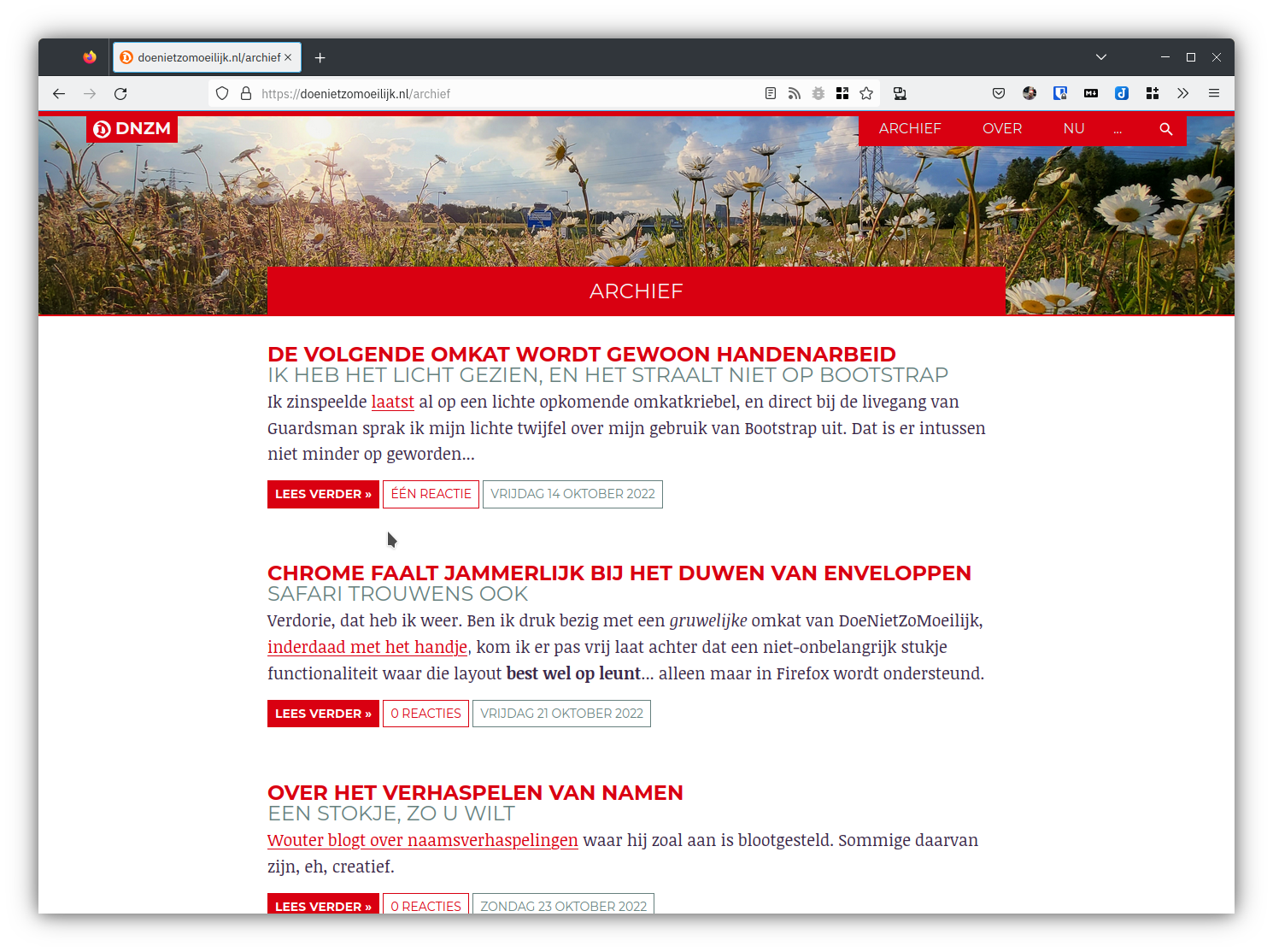
Voor het nageslacht nog een paar afbeeldingen van Guardsman 1.0 (ik vul dat later nog wel aan met wat afbeeldingen van 2.0):




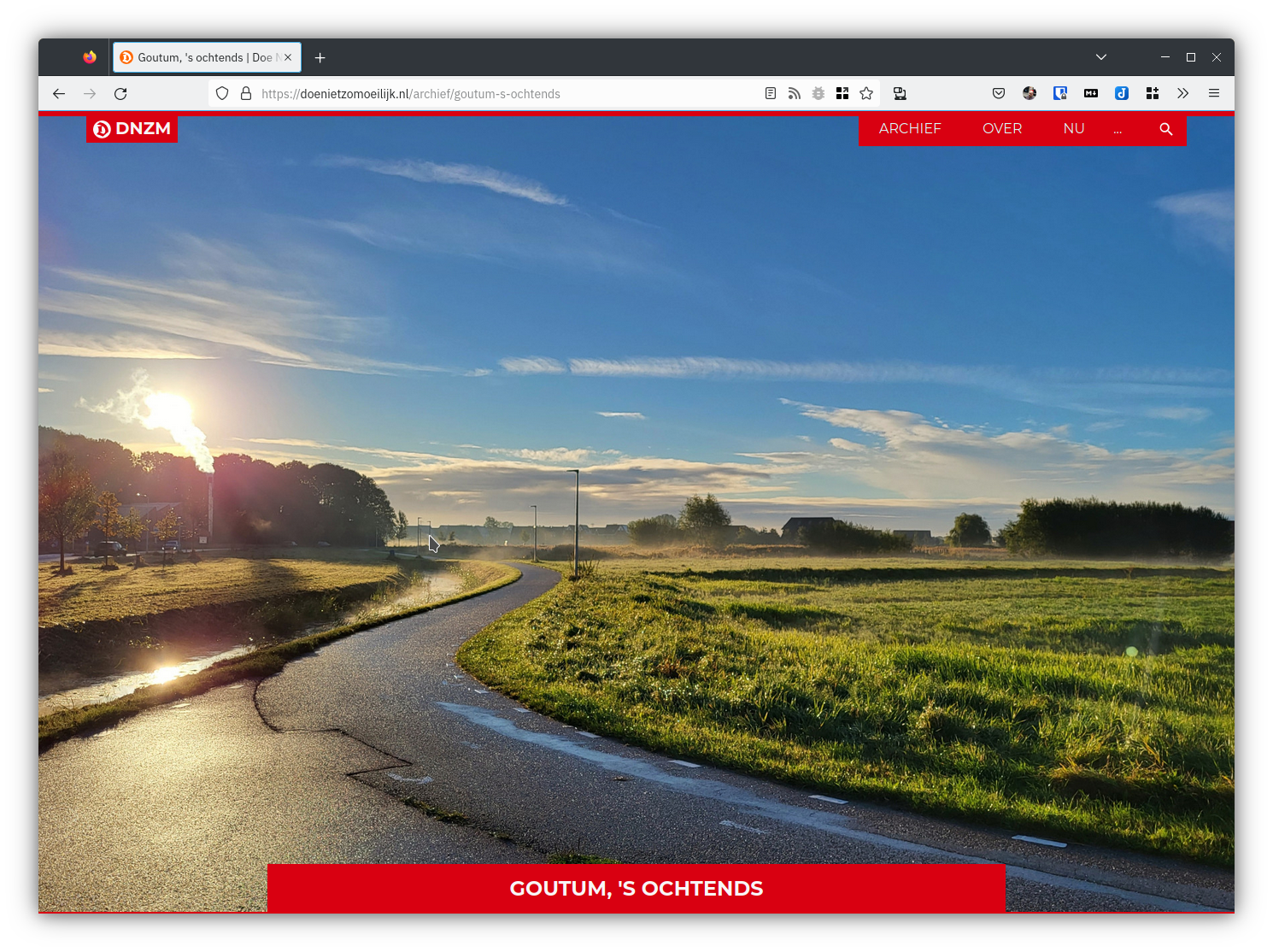
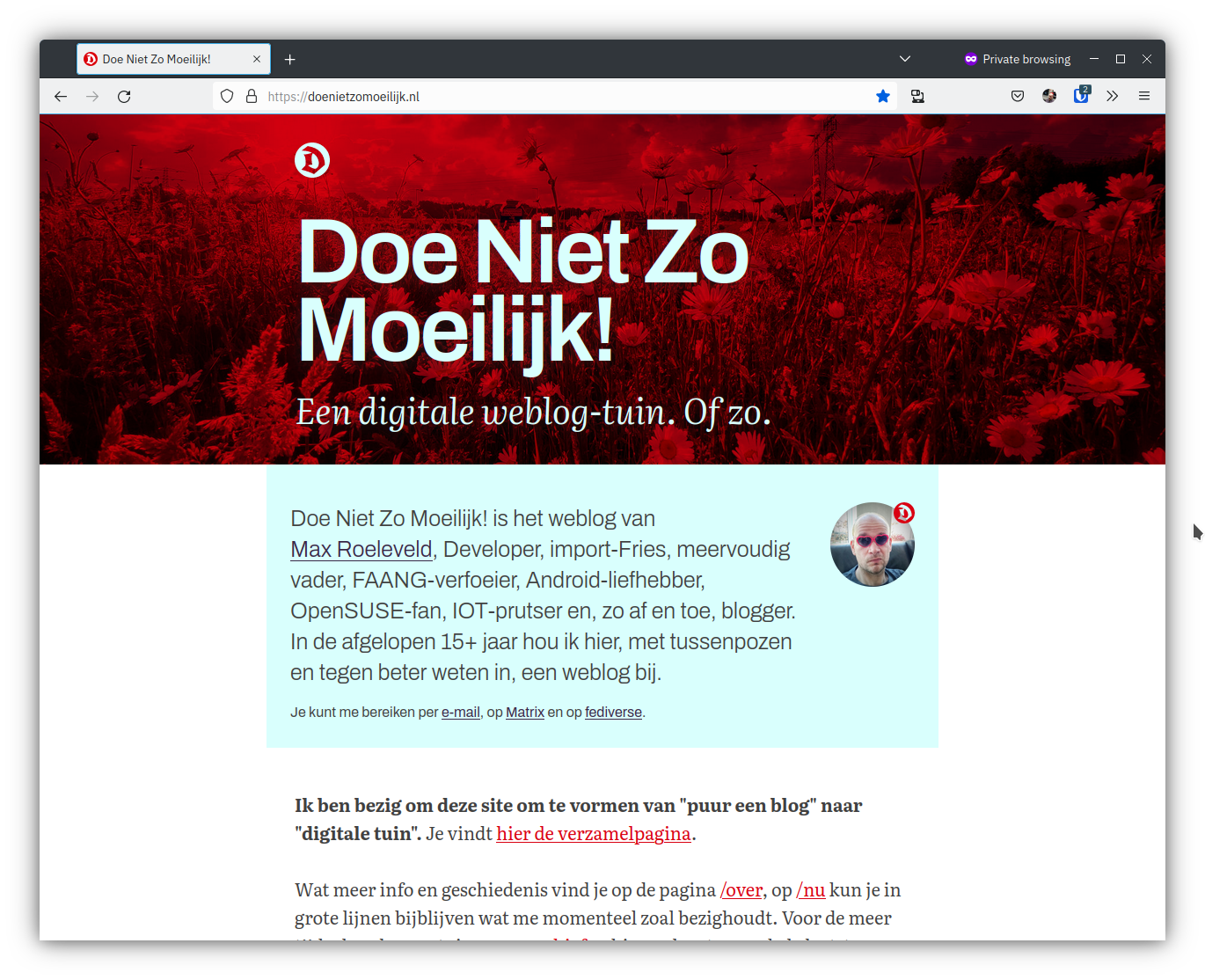
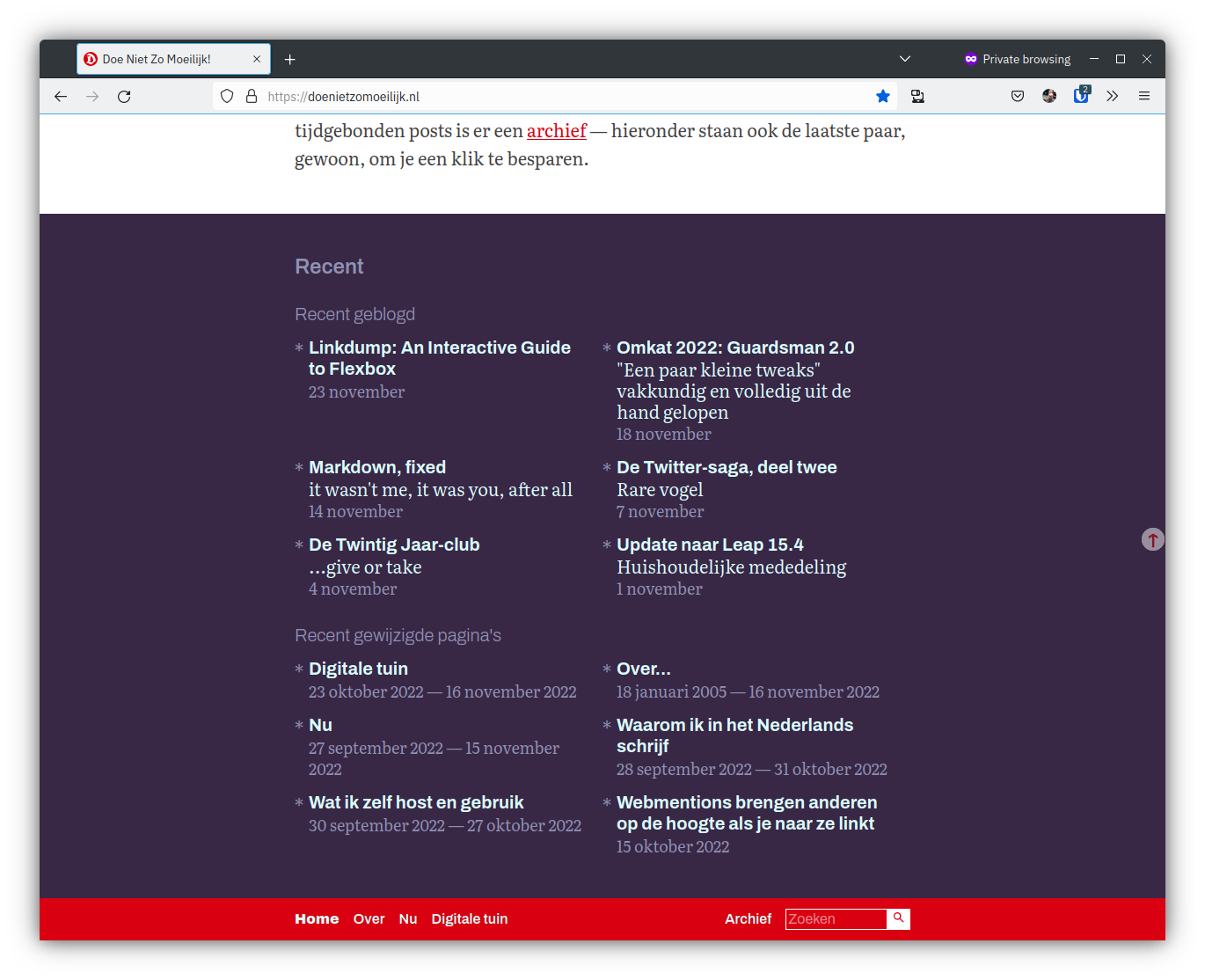
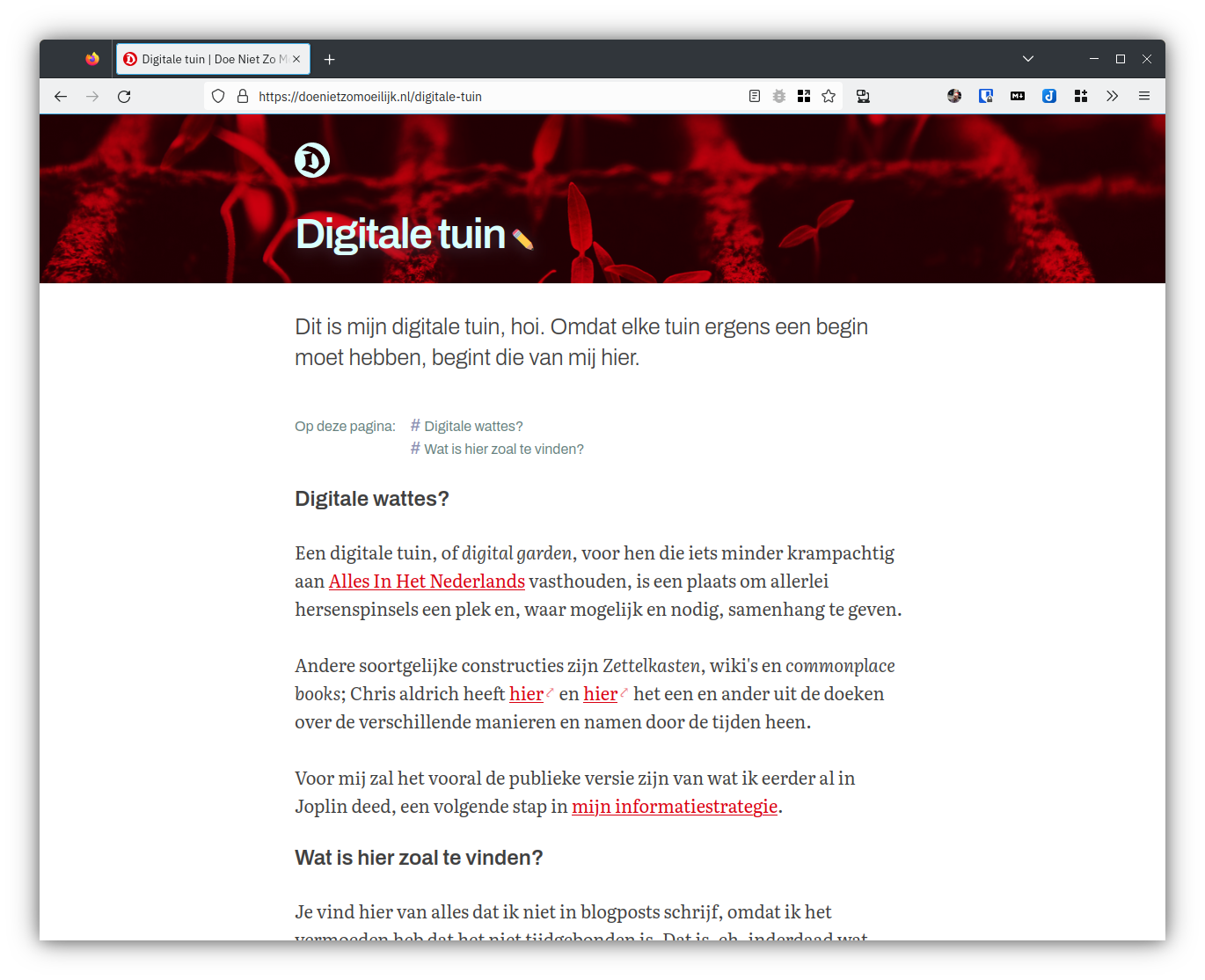
De voorplecht en een pagina van Guardsman 2:



En nu volgt uiteraard het verder-schaven, zoals die dingen gaan. De archiefpagina is nog wat kaaltjes, bijvoorbeeld...
Maar eerst even genieten van het uitzicht!